Le composant _p5003_free_ permet la production de pages avec des images et des blocs de texte librement positionnés sur un mur d'affichage.
Cet article explique comment composer un tel mur.
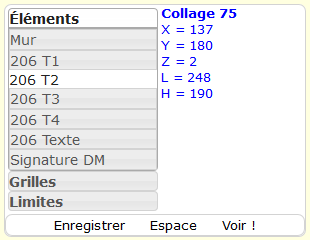
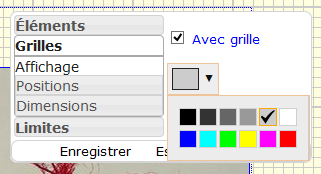
→ Voir deux copies d'écran du mode Positionnement en action : sans grille de repérage - avec grille de repérage
1. Définition de structure de la page
La définition de la structure de la page des murs de présentation des œuvre est le travail du concepteur, bien avant celui du webmestre. Toutefois, le premier peut avoir laisser au second des variations possibles : choix du générateur quand plusieurs sont définis, images de fond, grilles...
1.1. Gabarit
Le gabarit fixe le ou les cadres dans lesquels les pages seront produites. Ils garantissent l'identité visuelle du site et les fonctions de navigation entre les différentes rubriques, voire pages du site. Le gabarit génère généralement l'entête et le bas de page, parfois un ou plusieurs éléments latéraux.
Un site utilise généralement un ou deux gabarits (pour les pages de rubriques et celle de détail), rarement plus. Le webmestre n'intervient pas à ce niveau.
1.2. Générateur
Un générateur produit les pages présentées aux internautes. Il référence un gabarit et appelle un ou plusieurs composants.
Dans le cas d'un mur de présentation, le générateur se borne le plus souvent à appeler le composant p5003_free, parfois un autre pour afficher un image en fond de page La raison est double : d'une part, dans sa version actuelle, p5003_free ne peut être appelé qu'une fois – ce qui revient à ce qu'une page ne peut présenter qu'un seul mur – et le composant réserve à son usage exclusif tous les collages de type Tableau ou Texte de l'espace, d'autre part le composant est très souple graphiquement et il remplit tous les besoins (ou presque), même si c'est parfois laborieux à réaliser.
Le webmestre a donc rarement le choix entre plusieurs générateurs dont la variation porterait par exemple sur une hauteur fixe ou variable (galeries du site caty-leveque.fr), la présence d'un volet complémentaire...
1.3. Feuille de style
La feuille de styles CSS d'une page web HTML fixe les dimensions, les espacements, les couleurs, les bordures, les polices... de chaque élément graphique.
Le webmestre ne peut pas intervenir à ce niveau, si ce n'est indirectement quand des gabarits différents sélectionnent des parties différentes de la feuille de styles.
1.4. Image de fond
Le concepteur du site peut laisser au webmestre la latitude de définir une couleur ou une image de fond de page.
Si le choix porte sur la couleur ou sur la sélection d'une image parmi plusieurs prédéfinies, alors le webmestre précisera un paramètre d'espace. Sinon il devra ajouter un collage sur l'espace pour l'image de fond.
1.5. Paramétrage de l'espace
Rappel : Les paramètres d'espace étant hérités suivant l'arborescence des espaces, il est possible de les préciser au niveau de chaque espace, de chaque rubrique ou de la racine du site.
L'alignement des éléments graphiques d'un mur est facilité par l'utilisation d'une grille de positionnement et une de dimensionnement. Celles-ci sont définis par les paramètres d'espace suivants :
- Grille des positions
- grid_x0 = abscisse initiale (0 par défaut)
- grid_dx = pas horizontal (10 par défaut)
- grid_y0 = ordonnée initiale (0 par défaut)
- grid_dy = pas vertical (10 par défaut)
- Grille des dimensions
- grid_l0 = abscisse initiale (0 par défaut)
- grid_dl = pas horizontal (10 par défaut)
- grid_h0 = abscisse initiale (0 par défaut)
- grid_dh = pas horizontal (10 par défaut)
Le concepteur du site peut utiliser les grilles par défaut, en définir non modifiables ou laisser leur calibrage par le webmestre.
Le composant p5003_free permet un effet 3D en déplaçant les éléments graphiques d'un mur en fonction du déplacement de la souris de l'internaute et de l'ordre d'affichage (Z) de chaque élément.
Cette fonction est activée par les paramètres d'espaces suivants :
- a_move3d_kx : coefficient de décalage horizontal
- a_move3d_ky : coefficient de décalage vertical
2. Espace et collages d'œuvres
2.1. Création de l'espace
La création de l'espace d'un mur de présentation est en principe prévu par le moule de l'espace père.
Le webmestre précisera les titre, sous-titre, voire description et mots-clés. Il précisera aussi le numéro d'ordre de l'espace et le cas échéant la visibilité.
Le cas échéant en fonction du générateur, il définira l'image de fond et les éléments en dehors du mur de présentation.
2.2. Sélection des images et des textes à afficher
Les images et les textes à afficher sur le mur seront soit nouveaux, soit déjà existants sur le site.
La création de nouvelles œuvres se fera depuis la page de gestion de l'espace en appelant la fonction d'ajout d'une œuvre grâce à la page de gestion des œuvres.
La réutilisation d'œuvres existantes fera appel à la gestion des collages.
À cette étape, l'ordre et le placement des collages est indifférent.
2.3. Passage en mode Positionnement
Le webmestre peut choisir de définir les collages d'un ou de quelques éléments graphiques du mur et de chercher à les positionner au fur et à mesure, ou alors de construire tous les collages, puis de les placer ensemble.
Dans tous les cas, le passage en mode Positionnement s'effectue en cliquant sur le bouton Positionner de la page de gestion de l'espace.
Ce mode Positionnement sollicite le générateur principal de l'espace pour afficher la page correspondante avec quelques variantes : la page est figée (pas d'effet 3D), la zone d'affichage du mur est entouré d'un cadre en pointillé bleu, les éléments graphiques du mur sont encadrés pour faciliter leur gestion, un panneau de contrôle est ajouté.
3. Le panneau de contrôle
En phase 1, le panneau de contrôle affiche des valeurs, sans pouvoir les modifier à son niveau. Il intègre deux groupes d'informations : les éléments graphiques et les grilles.
Le panneau comprend trois parties :
- à gauche, le volet de sélection des objets, regroupés par rubriques affichées en accordéon : un clic sur le titre d'une rubrique présente son contenu et cache celui des autres ;
- à droite, le volet d'information qui décrit l'objet sélectionné ;
- en dessous, la barre des commandes.
À l'ouverture de la page, le panneau s'affiche dans le coin supérieur droit du mur. Il est flottant sur la page : pour le déplacer, le survoler avec la souris jusquà ce que le curseur soit une quadruple flèche, cliquer alors et tirer la panneau à la position souhaitée.
3.1. Éléments
 La liste des éléments comprend le mur et tous les collages de l'espace, de type Tableau ou Texte, qui sont représenté par le nom interne de l'œuvre associée. Sur chaque élément de la liste, l'infobulle donne le nom du fichier (thumbnail).
La liste des éléments comprend le mur et tous les collages de l'espace, de type Tableau ou Texte, qui sont représenté par le nom interne de l'œuvre associée. Sur chaque élément de la liste, l'infobulle donne le nom du fichier (thumbnail).
L'élément sélectionné est encadré de rouge, mis en surbrillance dans la liste du panneau et ses caractéristiques sont affichées sur le volet de droite :
- Numéro interne du collage
- X = distance en pixels au bord gauche du mur
- Y = distance en pixels au bord haut du mur
- Z = numéro d'ordre d'affichage
- L = largeur d'affichage en pixels
- H = hauteur d'affichage en pixels
Un élément est sélectionné soit en cliquant sur son nom dans la liste, soit en cliquant à l'intérieur de son cadre, soit en commençant à le positionner ou à le redimensionner.
3.2. Grille de repérage
 La grille de repérage est un quadrillage de 100 x 100 pixels, subdivisé en 10 x 10, qui s'affiche à la demande comme une image de fond pour aider le positionnement des images sur le mur.
La grille de repérage est un quadrillage de 100 x 100 pixels, subdivisé en 10 x 10, qui s'affiche à la demande comme une image de fond pour aider le positionnement des images sur le mur.
Il est possible de choisir parmi 6 couleurs et 6 teintes de gris.
La demande d'affichage de la grille et le choix de sa couleur s'effectue depuis la page de gestion de l'espace ou sur le panneau de contrôle.
La grille reste ou non affichée pendant la session du webmestre, même quand il consultera ensuite le site, jusqu'à ce qu'il modifie sa demande d'affichage ou qu'il ferme son navigateur.
Attention ! La grille de repérage est affichée en fond d'écran du corps de la page et non par rapport au mur d'affichage. Il est possible de la déplacer en modifiant la fenêtre du navigateur internet.
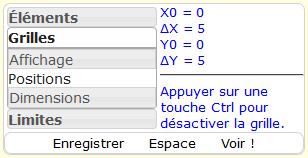
3.3. Grilles de calage
 Les grilles de calage sont au nombre de deux : la grille des positions et la grille des dimensions.
Les grilles de calage sont au nombre de deux : la grille des positions et la grille des dimensions.
La grille des positions est définie par son point initial (X0, Y0) et par les espacements horizontaux ΔX et verticaux ΔY.
La grille des dimensions est définie par son point initial (L0, H0) et par les espacements horizontaux ΔL et verticaux ΔH.
Un élément est déplacé en cliquant dans son cadre et en le tirant.
Un élément est redimensionné en cliquant sur le bord droit ou le bord bas de son cadre et en le tirant.
Les grilles sont désactivées en appuyant sur l'une des touches Ctrl du clavier.
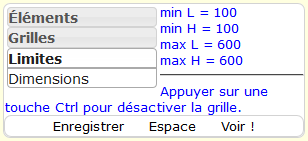
3.4. Tailles limites
 Le dernier onglet affiche pour information les limites en pixels que peuvent prendre les dimensions d'une image sur un mur : largeurs et hauteurs minimales et maximales.
Le dernier onglet affiche pour information les limites en pixels que peuvent prendre les dimensions d'une image sur un mur : largeurs et hauteurs minimales et maximales.
Les valeurs de la grille des positions, de celle des dimensions et des tailles limites sont des paramètres de l'application, du site, du générateur, de l'espace ou d'une branche d'espaces définis par le concepteur du site.
3.5. Commandes
La barre placée en bas du panneau de contrôle comprend actuellement les commandes suivantes :
- Enregistrer : sauve la position et la dimension des éléments du mur dans la base de données.
Le mot Enregistrer clignote trois fois pour signaler la prise en compte de la commande. - Espace : quitte le mode Positionnement et revient sur la page de gestion de l'espace.
Si des données ont été modifiées et non enregistrées, une boite de dialogue demande la confirmation de l'opération. - Voir ! : quitte le mode Positionnement et affiche la page en mode Consultation, avec la visibilité définie sur la page de gestion de l'espace et avec ou sans la grille de repérage.
Si des données ont été modifiées et non enregistrées, une boite de dialogue demande la confirmation de l'opération.
4. Mise en place des éléments graphiques
4.1. Mur de présentation
Dans la version actuelle, le mur est toujours positionné dans le coin supérieur gauche (X = 0, Y = 0) du bloc qui le contient. Sa largeur (L) est celle de ce bloc. Ces valeurs ne sont modifiables que par la feuille de styles.
Quand le générateur le permet, la hauteur (H) est adaptable en cliquant et en tirant la barre horizontale bleue placée sous le cadre pointillé du mur. Pour sa prise en compte immédiate, cliquer sur la commande Enregistrer du panneau de contrôle.
4.2. Positionnement des éléments
Le positionnement d'un élément graphique, image ou bloc de texte, sur le mur est simple : survoler l'élément, le curseur devient une quadruple flèche ; cliquer et tirer l'élément à la place souhaitée. Dès le début de cette opération, l'élément est sélectionné : son cadre devient rouge et ses attributs s'affichent sur le panneau de contrôle.
Normalement, le coin supérieur gauche de l'élément déplacé ne peut se trouver que sur les emplacements définis par la grille des positions. Pour désactiver cette contrainte, appuyer sur l'une des touche Ctrl du clavier pendant le positionnement.
4.3. Redimensionnement des éléments
Le redimensionnement d'un élément graphique, image ou bloc de texte, sur le mur est aussi simple : survoler la bordure droite ou la bordure inférieure de l'élément, le curseur devient une double flèche ; cliquer et tirer l'élément jusqu'à ce qu'il prenne la dimension souhaitée. Dès le début de cette opération, l'élément est sélectionné : son cadre devient rouge et ses attributs s'affichent sur le panneau de contrôle.
Normalement, les dimensions de l'éléments ne peuvent prendre que l'un des couple de valeurs définies par la grille des dimensions. Pour désactiver cette contrainte, appuyer sur l'une des touche Ctrl du clavier pendant le redimensionnement.
NB : La largeur et la hauteur d'un bloc de texte peuvent être fixées librement. Par contre, celles d'une image cherchent à respecter un rapport sensiblement constant entre la largeur et la hauteur pour lui conserveur une apparence constante.
4.4. Ordre d'affichage des éléments
Les éléments graphiques d'un mur sont superposables les uns sur les autres. L'ordre d'affichage (Z) prend les valeurs successives à partir de 1.
Pour mettre au premier plan un élément, double-cliquer dans son cadre. Il prendra ainsi le numéro d'ordre le plus grand, celui des éléments qui étaient placés au dessus de lui étant recalculé. La liste des éléments sur le panneau de contrôle est modifié en conséquence.
On peut aussi reclasser les éléments en cliquant sur le nom de l'un d'entre eux dans le panneau et en le tirant à la place souhaitée.
5. Ajustement numérique
Bien que ce soit déconseillé, il est également possible de modifier le placement et les dimensions d'un élément graphique du mur depuis la page de gestion de l'espace, en changeant la valeur de l'attribut Position sur le sous-formulaire du collage correspondant. Ce champ prend, dans l'ordre et séparées par une virgule, les valeurs de abscisse, l'ordonnée, la largeur et la hauteur en pixels et l'élément.
Cette pratique n'est utile que quand on souhaite modifier le ratio largeur / hauteur d'un élément. En particulier, pour redonner sa valeur initiale pour une image, on effacera les deux dernières valeurs avant de repasser en mode Positionnement et d'enregistrer.


